So you want to figure out how to increase website speed & performance. You probably already know that a slow website kills visitors, organic traffic and sales.
And load time is especially important in an overwhelmingly mobile world where visitors are loading your website on a 4G mobile connection.
But asking how you can speed up your website is like asking how you can drive faster – it all depends. And usually, a bunch of random tips won’t really help if you don’t understand how everything works together.
In other words, buying a Ferrari doesn’t matter if you don’t know how to turn off the parking brake, disconnect your horse trailer and take corners.
That’s what this Beginner’s Guide to Increasing Website Speed is about – breaking down the approach so that you can do what you need to do for your specific website.
And we’re going to tackle the whole topic with the analogy of serving food at a restaurant.
How Website Speed Works
There are 3 actors in the process of loading a website.
The Client is jargon for a visitor’s browser such as Chrome, Firefox, Safari or Internet Explorer.
The Pipe is the literal wires that carry information to The Client. The Pipe is made of many companies, including your visitor’s Internet Service Provider.
The Server is your hosting account, and is where your website “lives.”
When someone types in your domain name into their Client, the Pipe routes the request to the Server. The Server says “ahh – you want these files” and sends them back to the Client via the Pipe. The Client then arranges the files so that the visitor sees a finished product – a website.
Imagine if you went to a restaurant. You’d ask for a meal. The waiter would take the order to the chef. The chef would give all the dishes of the meal (meat, vegetables, etc) to the waiter. The waiter would bring it all to you and serve the meal.
That’s the analogy we’ll use.
- Customer = Visitor’s Browser
- Meal = The Website
- The Meal’s Dishes = Website Files
- Waiter = The Pipe
- Chef = Your Hosting Server / Website Owner
As the Chef in this analogy, how could you serve the meal as quickly as possible?
You can’t control how fast the waiter runs. You can’t control when the customer orders.
But as the creator of the meal, you do have a lot of options. So let’s dive in.
Aside – if you are using a “hosted platform” like:
Or a specialist hosting company like WP Engine will handle most, but not all, of these options. Either way, it’s good to know the general approach to website speed. I’ll mention WordPress a lot, but the same techniques apply to other software like Joomla or Drupal.
How To Increase Website Speed & Performance
Here are the 11 options. They are generally in order of importance. But it all depends on your website and your test results.
1. Serve Requests Quickly
Imagine if every time the waiter showed up at the kitchen, he had to wait for the meal to be cooked. And imagine if the chef was slow as molasses. It would not be good for speedy service.
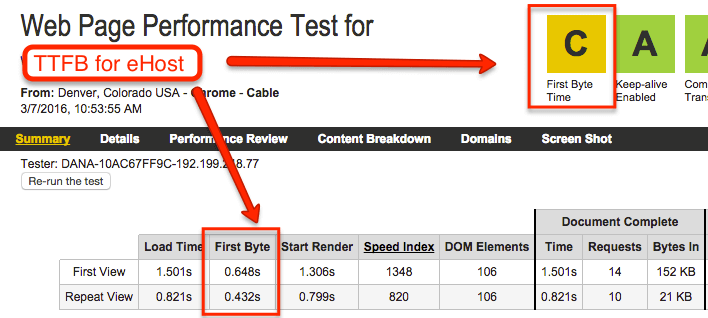
If you have a slow hosting server, that is exactly what is happening. The most visible metric here is called Time To First Byte (TTFB). TTFB measures how quickly a web server serves the first byte of information after receiving a request.
If you are on a shared hosting server, it’s a number that can vary over time. But in general, it’s a number that should remain low – like 500ms for an alright shared host. When you get consistently above a second, you’re in slow territory.
If your server is slow serving requests – there’s not a lot else you can do.
What to do: Test for TTFB with WebPageTest or with Pingdom Tools. You can fix it by switching to a good web hosting company.

Speed, of course, is only one factor in choosing a good web host; learn more about website hosting as well.
2. Serve Fewer Requests
What really makes a good meal? What really makes a good website?
Is it the sheer quantity of random things or is it the quality of what you serve?
Is your chef serving more dishes than your customer can eat or enjoy? Then cut out some out! Reduce the size of your website.
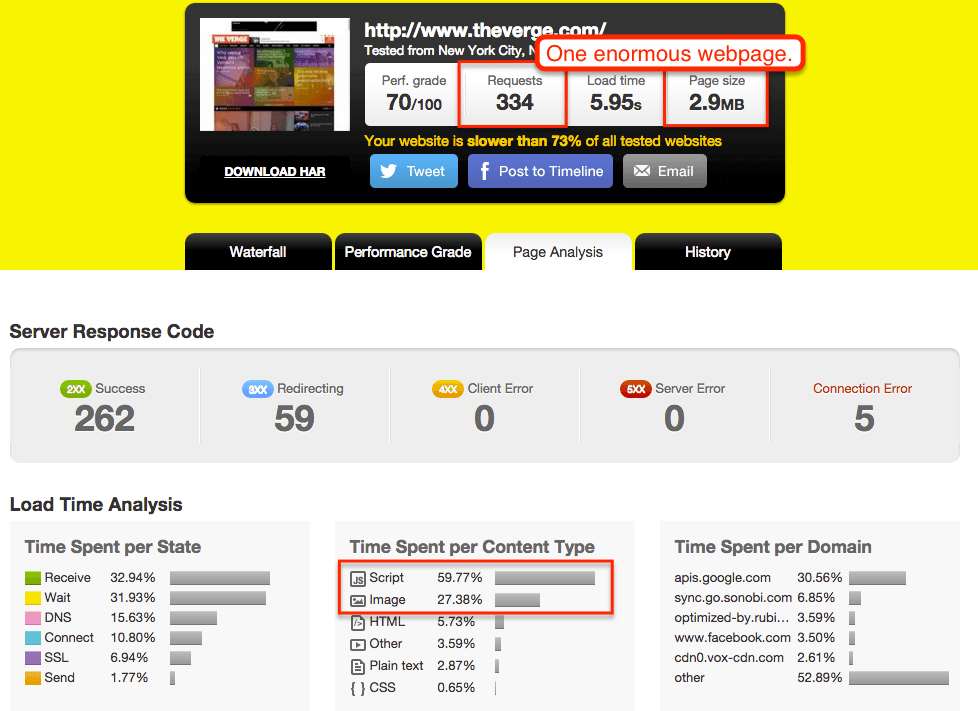
Every website is made up of a collection of files. And every element requires a file – every image, every widget, every share button, every ad tracking script, every slider – it all requires a file.
And across the Web – it’s awful. If you really want to increase your website speed, take a hard look at your design. Look “under the hood” at your WordPress theme. Look the page source of a typical page.
Do you really need that much random stuff? I increased this website’s speed by removing a bunch of Twitter follow buttons and YouTube subscribe buttons. I kept a couple of images with links, but the buttons were adding 4 new JavaScript files to every page.
What to do: Read the Website Obesity Crisis. Examine your themes, plugins, and scripts. Look for extra fluff. Look at your widgets, badges and overall design. Remove whatever is not worth the extra request.
3. Serve Requests Correctly
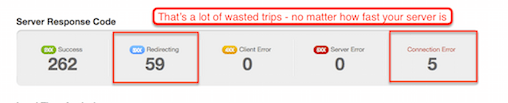
Imagine if your meal menu listed all the wrong dishes in your meals. It adds extra trips between the chef and the customer. “You asked for broccoli, but we don’t have it. Is cauliflower ok instead?” – it slows down service.
If your website has elements that are wrong, incorrect or have moved – it slows down your website load time. Your server has to look for the correct element and then send it.

What to do: Audit your site for bad requests and redirects with Webpage Test, Pingdom Tools or Google PageSpeed. Figure out what is causing the errors. Fix them.
In WordPress, usually, it’s an outdated theme, plugin or piece of content. Assets move and it’s important to keep everything updated.
4. Serve Smaller Requests
Bigger dishes take longer to carry. And bigger files take longer to load.
By reducing the size of your files, you can usually increase your website speed.
The biggest gains here are usually with images. You can reduce both the dimensions of your images and image data. If your website will display a maximum width of 1280px – do your images really need to be 4000px? They do not.
They also do not need to be as large as they are. Image software usually adds extra data that is not seen by the human eye. You can use compression software to losslessly remove this extra data.
What to do: Before uploading, use an image editor to re-size your images. You’ll keep the same quality and dramatically reduce their file size.
With image compression software, you can reduce the file size of your images too without losing any quality. Read this guide to understand the differences between JPG and PNG – and how image compression works.
For WordPress, there are some excellent plugins like Compress JPEG & PNG images and WP Smush that will automatically compress images as you upload them.
But serving smaller requests does not stop at images. You can also use techniques such as HTTP Compression within popular caching plugins like WP Super Cache and WP Fastest Cache to further reduce the size of your website files without any loss in quality.
5. Serve Requests in the Right Order
What if the chef told the waiter to not serve the appetizers until the dessert was finished cooking? What if the waiter randomly brought out dish changes while your customer was eating the meal?
Browsers try to load websites as they receive the files. You may have noticed how websites will shift and change a little while they are loading – the browser is receiving files.
But not all files are created equal. Some files, like JavaScript is known as a “blocking resource” – the browser will not even start to load the page until it receives the piece of JavaScript that it needs.
Unless you need a file in the head (ie, first) section of your webpage (ie, the install instructions tell you to put it there), it should go in the footer (ie, last) section of your webpage. And anything that is in the head section should be minimal, screaming fast or should load “asynchronously” – like Google Analytics.
Additionally, you should not use “in-line” (ie, within the webpage) CSS or JavaScript. It will override the original CSS or JavaScript and will cause the webpage to move and jumble around.
What to do: Look at your reports in WebPage Test, Pingdom Tools or Google PageSpeed. Look at your page source. Track down any elements that are being loaded in the wrong order. Move them to the correct location.
6. Have Requests Ready To Go
What if the chef had already pre-cooked every dish in the meal, and the waiter just had to grab it and go?
The technical term for this in site speed is caching. If you are running a site with WordPress without caching, every time someone asks for a webpage, the server has to create the file from scratch via the database.
If you are running a cache, your server periodically creates every webpage without a request – and then serves the already created page when requested.
This usually creates big gains in speed. It also protects your server from crashing from too many requests at once.
What to do: If you are running WordPress on a shared hosting account, install and configure WP Rocket.
If you are running WordPress on a VPS or Dedicated server, install and configure WP Fastest Cache. The instructions here are excellent.
What to do (advanced): Go read this post on rel=”prerender” by Mike King. It’s a hidden gem for Chrome users that lets you pre-load your entire website for individual users. It’s like your customer calling ahead so that your chef can pre-cook and pre-serve the entire meal.
Aside – There are also some hosting companies like WP Engine that cache everything on every WordPress install so that you don’t have to worry about it.
7. Bundling Some Requests
Instead of serving a meal one dish at a time, what if you could bundle several similar dishes on the same plate?
That’s the idea behind minifying and combining scripts.
Suppose your site has 2 CSS files and 2 JavaScript files. Normally, that will be 4 requests for your server. If you minify and combine scripts – you will combine the 2 CSS files into 1 and the 2 JavaScript files into 1.
Your server will now only serve two requests instead of one.
There is a risk with this method though. Just like you wouldn’t want steak sauce in your cake, sometimes minified files will conflict.
What to do: Test minification plugins. If you are using WP Fastest Cache for WordPress, minification is a built-in module. Start with CSS files, which are the least likely to conflict.
8. Serve Requests Closer To The Customer
Instead of serving some things like water, dessert and bread from the kitchen – what if you could have those ready right beside your customer’s table? That would speed up a lot of things.
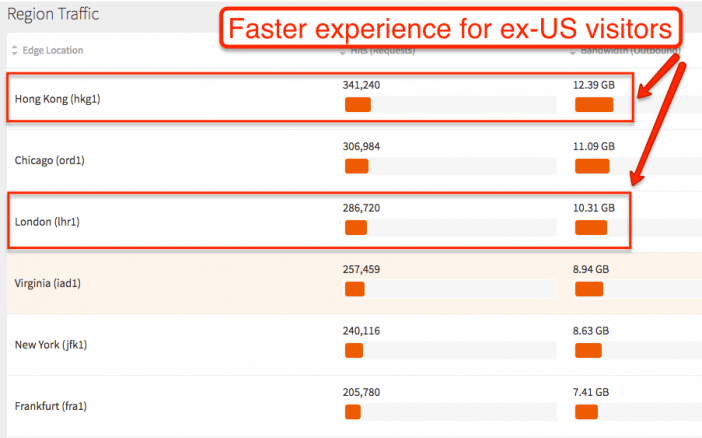
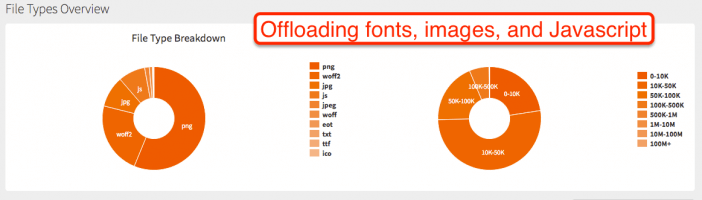
The website equivalent would be a Content Delivery Network (CDN). A CDN is a network of servers located all around the world that host website files that rarely change day to day – things like images, video, JavaScript and CSS.
When a visitor types in your domain name, those assets will be served from the CDN server that is closest to your customer – not from your main server. This solves a couple of speed problems.
First, the files do not have to physically travel as far. Even light can only travel so fast. And if you have a global audience, images routing to India from Singapore will be faster than routing to India via Atlanta.

Second, there are fewer files that your server has to deliver since the CDN has already taken care of it. Your server can take on other requests instead of getting bogged down serving up every single request. With fewer requests, your server will work faster.

What to do: Explore connecting a CDN to your website. I use MaxCDN for this website. It integrates seamlessly with WP Fastest Cache – in addition to any WordPress install.
CDNs also exist on a spectrum. Even if you can’t budget for a MaxCDN type solution, sometimes your hosting company will offer a budget CDN upgrade. If you run WordPress, you can install the JetPack plugin and take advantage of WordPress.com’s Photon CDN network for images.
Aside – CDNs have SEO and compatibility considerations that are outside the scope of this post. I’ll cover them in-depth in the future. But until then, make sure you understand all the ins and outs before choosing one (even a “free” one like Photon).
9. Make Your Server/Chef Less Busy
A chef that is busy with other tasks like cleaning, repairing, and serving other customers will be slower to fill customer meal requests.
Same with your server – if it’s busy and bogged down with other tasks, it’s going to be slow to actually serve up your website.
This issue is especially common with WordPress and WordPress plugins. Poorly designed plugins (and even themes) can soak up server resources and kill performance.
What to do: For WordPress, temporarily install the P3 Performance Profiler. Use it to figure out which plugins and themes are soaking up server resources. Remove or replace those plugins/themes.
You can also check your WordPress security plugin to make sure it’s banning IPs that abuse your server. If you use a good one like JetPack – you’re set. Crawlers, bots, hackers, and spam draw server resources. While no single one may reduce performance, if you have thousands that are continually pinging your server, you have both a speed and security issue.
Lastly, if you have outgrown your server plan, you may need to upgrade to a new hosting plan. This site had to migrate to a VPS server with InMotion when I outgrew my shared server.
10. Serving Requests Securely & Fast
In our analogy, right now most waiters are carrying meals uncovered out in the open. But due to incidents of people touching the food and potentially tampering with it on the way to the customer, more chefs are covering the food.
However, covered food is also a bit slower to transport. The waiter has to make an extra trip to confirm the customer’s order before covering it.
That’s the move to HTTPS via SSL that many websites are making. It’s more secure but it can also slow down your website speed.
What to do: Be sure you factor speed into your HTTPS considerations. There are ways to speed up HTTPS via SSL, but I’ve found that it primarily makes all the other speed considerations more pressing. Read this post for more information.
11. Further Speed Improvements
With website speed, it’s important to remember that there is always something more you can do. You do have to consider marginal utility though.
In our analogy – you can always hire a specialty chef, get sharper knives, better kitchen equipment, etc. It will all get the meal prepared faster.
In web development, you can always switch to Nginx, implement a Varnish cache, move your database to a database server, etc. All that is outside of the scope of a beginner’s guide. But it’s important to know what is out there and where those options lie along the spectrum.
What to do: Have a general understanding of advanced options for increasing website speed. When you have taken care of all the low-hanging fruit or are looking to scale a complex website, bring on a professional web developer to evaluate options and implement customized solutions.
But don’t jump to those solutions until you have taken care of the basics.
Next Steps
There are many variables that go into website speed. Instead of using a bunch of random tips, you have to find out the root problems with your website’s slow load time.
Create a troubleshooting system and improve your website speed over time.
First, you need to establish a baseline of website speed. Over the next week, run speed tests on different days at different times with the following tools –
You can also check out GeoPeek to see your international speeds.
Second, use the data to choose one or two areas to improve. Work on those areas. It might mean installing a caching plugin. It might mean slimming down your images. Run tests and see the results.
Third, take another area and implement changes. Test the results. Repeat the 3 step process until it no longer makes economic sense to spend time optimizing for speed, then periodically test.
If you found this useful – link to it on your resources page or share it with the share buttons. Thanks!
And lastly, if you are using WordPress, this post from the perspective of a hosting company is worth a read.





Alone first 4 steps make the site load 30-40% faster. I have 2 sites on same hosting account using wordpress. In one files (js and css are minified ) http://yofly.in/yz6st while other is normal install http://yofly.in/6a2fb and there is more 30% speed and loading time difference. If we follow all your steps i’m sure i’ll achieve 90+ pagespeed. Thanks.
Hi Larry Ludwig,
I have a question that is does website hosting matters while speeding the website speed. I have WordPress blog and i have optimize all the things like, image optimizer plugin etc. But still my blog load time is 4.81s.
Thanks! And yes – totally agree.