You probably know that a large portion of your traffic numbers in Google Analytics is either bullsh*t, spam, or straight-up wrong.
But you know that already. Even if you are tracking everything that you should track – there are still plenty of “unknown unknowns” in Google Analytics.
Like the fact that you did not know that Google Analytics does not track right-clicks (or any non-left click).
Think about how you browse the Internet. Right-clicking all the time, right?
Now think about those PDF downloads and external clicks that you are tracking as Goals in Google Analytics.
Yep – all wrong.
So here’s how to fix it – and track right-click events in Google Analytics as goals.
Phase 1 – Gathering Data in Google Tag Manager
For this part, I owe 100% of my knowledge to Jules Stuifbergen. You can read his guide to setting this up in Google Tag Manager here. And if your team needs help with Google Tag Manager, you should hire him – he’s awesome.
Either way – here’s how I implemented his guide along with my clarifications.
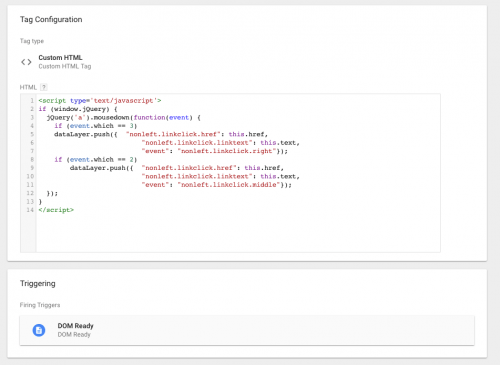
1. Setup a Click Listener Tag
This tag is a custom HTML tag with a bit of Javascript. It’s going to fire either on Pageview OR on DOM Ready. You’re going to need jQuery loaded on your page. If you are using WordPress, there’s 99% chance that you have jQuery already.
This tag is going to hang out on your page “listening” for a mousedown action on a right or middle mouse button. Here’s what it looks like.
And here’s the Javascript for the Tag.
[code language="javascript"]<script type='text/javascript'>
if (window.jQuery) {
jQuery('a').mousedown(function(event) {
if (event.which == 3)
dataLayer.push({ "nonleft.linkclick.href": this.href,
"nonleft.linkclick.linktext": this.text,
"event": "nonleft.linkclick.right"});
if (event.which == 2)
dataLayer.push({ "nonleft.linkclick.href": this.href,
"nonleft.linkclick.linktext": this.text,
"event": "nonleft.linkclick.middle"});
});
}
</script>[/code]Now your page should be “listening” for a mousedown function.
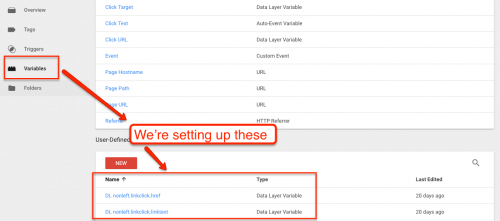
2. Setup Data Layer Variables
Now – you want to be able to capture and categorize the events in the Data Layer. That’s where Variables come in.
These are critical for your future goal tracking.
Like my click events in Google Analytics, I’m going to want the link target and the link text.
So head to your data variables area.
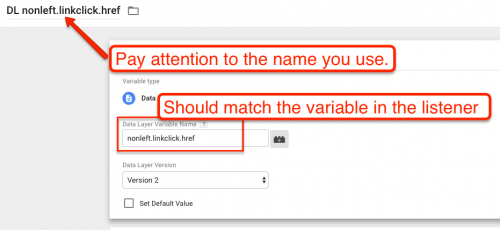
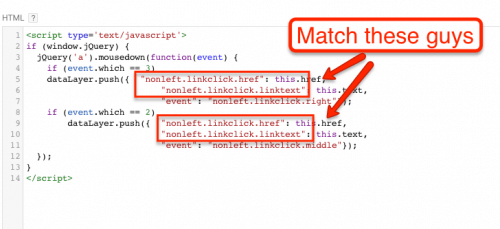
Now set up the data layer variables to match the variables to be sent by the listener tag.
Be sure to pay attention to the name you use for the Variables. That’s going to come in later.
3. Set up the Trigger for Google Analytics
Now that we have a listener tag firing on Pageview / DOM Ready and sending the variables that we want – we need to get a Trigger ready for our Google Analytics Tag.
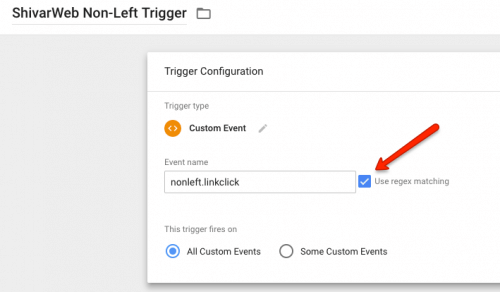
Go to Triggers and add a new Custom Event Trigger.
Make it fire on nonleft.linkclick, using Regex match.
The Regex is because in the Listener Tag – you are listening for both right and middle clicks. The Regex will capture both.
Ok – now we are tracking non-left clicks in Google Tag Manager…but, not in Google Analytics.
If you need clarification on this Phase – check out Jules’ post for a different perspective.
But let’s move to Phase 2 of the process.
Phase 2 – Gathering & Using Data in Google Analytics.
For this phase, we’re going to pull the Google Tag Manager Data Layer Variables into Google Analytics. Then we’re going to integrate the data with our existing left-click event data to create more accurate event click goals.
Step 1. Setup a new Google Analytics Tag
In Google Tag Manager, you need to add a new Tag. Make it a Google Analytics / Universal Analytics Tag.
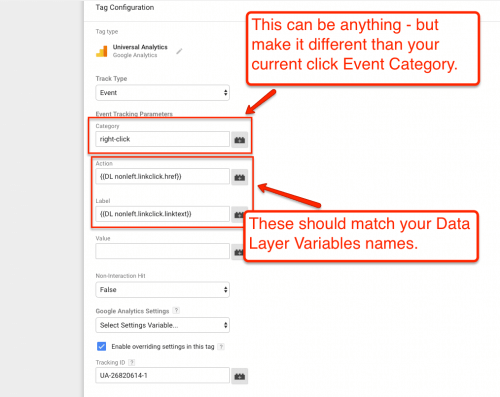
Make it an Event Tracking tag. It’ll look like this.
Now – you can name the Category, Action & Label anything really.
But…
To have an effective Goal setup in Google Analytics., you need to have 2 of them match existing click event patterns – and have 1 of them differ.
Having one differ is critical because this event will create a lot of noise…and it does not technically track a click – it tracks on mousedown.
You need to be able to segment out these events.
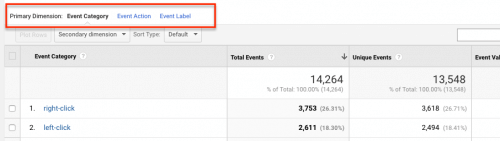
For my setup, I made the Category “right-click” and then pulled in the Data Layer Variables for the Action and the Label since my setup tracks URL as Action and Anchor Text as Label.
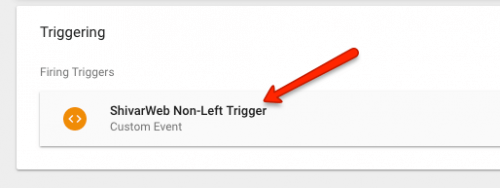
Next, you’ll match your Trigger to this Tag.
Now, when someone does a non-left click, it will push your Variables into the Data Layer, fire your Google Analytics Click Event – and populate it with the Variables all at once.
Congratulations! You have full click event data in Google Analytics.
Now we need to tie it into an accurate Goal.
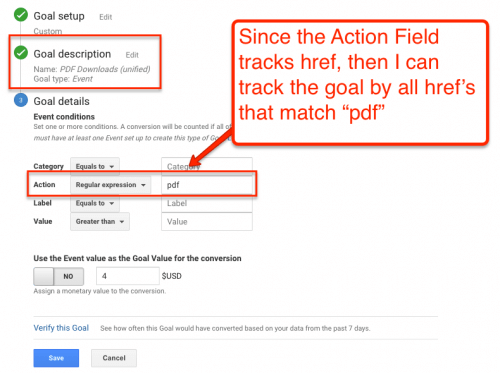
Step 2. Create a Useful Goal
Suppose you want to track PDF downloads as a Goal. You’ve been tracking the left-click downloads. But now you need to integrate your new non-left clicks.
You’re going to use one of the two fields that the non-left and left click events share in common to create a single goal.
But again – with left and right clicks, you are still dealing with 2 very different actions. It’s important to be able to segment each and confirm the behavior on your own site.
Since you left one Event field different – you can do just that.
*aside – and yes, you can see that until I set up right-click tracking, I was completely missing almost 1/3rd of my clicks.
Next Steps
First off, trust but verify your Google Analytics data. Do not focus on individual numbers to make data-driven decisions – look at contrasts, patterns, and other data sets to get a clearer picture of what you need to do.
Second, if you track clicks for any reason, whether it’s for downloads, for advertising, or decision-making – make sure you implement non-left click tracking. It’s a common enough browsing habit that tracking it will provide a much clearer picture.
Third, this post uses a very specific recipe for a very specific problem. But you can (and should) amend every part of this post to fit the problem you’re having. Hopefully, it’s helpful!