So your website is a mess — where do you even begin to “fix” it? What does “fixing” it really mean, anyways?
If you’re looking to improve your website, you know how daunting this overhaul can be. There are tips and tricks for almost every facet of the process, from improving your copy to reworking your design.
What you need is a process — not a grab bag of tips that leave you more confused than when you started.
Here’s the 7-step framework you can follow to improve your website content, even if you have no idea where to start.
1. Lay the Foundation
It may sound basic, but before you change anything on your website, you need to understand what your website does. You can have the most amazing site in the world, but if you don’t know what you want it to achieve, you’ll never really improve.
The first step is pretty straightforward — you need to define the goal for every single page on your website.
Each site page has a unique objective. For example, your homepage should encourage visitors to explore deeper into your site, a blog post may be key to generating new traffic, and a product page is necessary for sales.
By understanding each page’s goal, you can begin to understand where things may be breaking down.
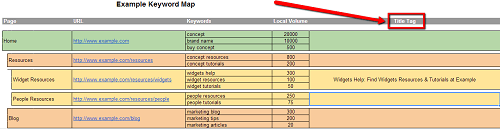
Start by putting your website into a map format. List all of the pages you currently have, then define the goal for each page.
Once you have your page objectives down, it’s time to look at how your website fits together.
Think of your site like a puzzle. Each individual page is a piece of a larger picture. The pages all work together to create one big image – your user experience.
Your website’s organization should be intuitive for someone trying to navigate it. You don’t want a visitor to arrive at your homepage and be stranded, nor do you want them getting lost. Imagine how frustrating it is when you’re on a website and can’t get to the information you’re searching for.
Use your map to organize your website’s flow. Which pages are subpages of a larger section? Which pages need links to others? Note those in the spreadsheet, or use indentations to show how they connect.

2. Understand Your Users
Understanding your users is Marketing 101, but it’s crucial for creating a website that achieves your goals. If you have the most amazing website, but it’s not tailored to the type of visitors you want and need, what good is it?
Before you rework your website, you need to understand who your audience is. Are they CEOs of small businesses? Are they local companies?
Who are they, and what problems do they have? How are you helping them solve these problems?
Create a “persona” for your website users – that is, a profile of who you are really trying to do business with.
Write out one that describes your ideal customer. Be as descriptive as possible by including things like job title, favorite device, pay scale, main frustrations/problems, end goals, what they do in their spare time, etc. You can use Moz’s guide to user personas to guide you through the process.
3. Understand Your Data
One of the best parts about the internet today is nearly everything is recorded. This means you have access to an incredible amount of data that can paint the picture of why your website isn’t working.
Once you know who your audience is, it’s time to dive deeper into how they’re experiencing your website right now.
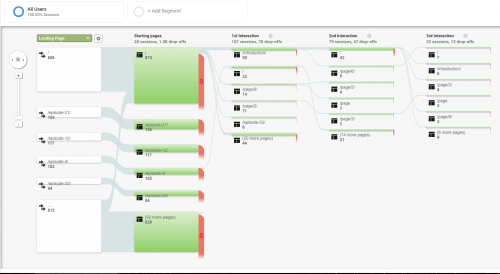
Google has one of the most intuitive platforms for work like this. Take some time to use Google Analytics to figure out where your audience is getting hung up on your navigation. Look especially at the Behavior Flow section to see where users are dropping off.

But remember that you have access to TONS more data. I’ve written guides to –
Create a column in your spreadsheet dedicated solely to “optimizations”. Use your data to evaluate each existing page and note any breakdowns or opportunities. For example, are you noticing a high drop off on a page that’s bringing in significant traffic? Write it down next to that page.
4. Do Keyword & Topical Research
Keyword and topical research are crucial to understanding your audience’s interests and how they search online. By implementing the same sort of language your audience uses while searching the web, your site will not only perform better organically but will also resonate with your target audience and remain relevant.
For your existing content, you can use Google Search Console to see where you can optimize pages that already have some visibility for specific search terms. Use it to determine where you can adjust a page to capture more organic traffic, expand on a certain topic, or update outdated content. It will also flag HTML issues such as duplicate content and titles and meta descriptions that need improvement. You can get the full guide to using Google Search Console here.
But what about the pages that aren’t already getting traction? For those, you’ll want to do additional keyword and topical research. I’ve put together a step-by-step process to using keywords on your site, which you can use to walk through the process of finding and implementing user language on your site.
As you go through the research process, create a keyword map for your entire website to add words and topics for each page. You can add it to your existing spreadsheet so all of your information is in one place.
5. Find Content Gaps
You can’t improve what doesn’t exist. So once you have a handle on what’s going on with your existing content, it’s time to dive into what’s missing from your website.
From a user’s perspective, what’s missing?
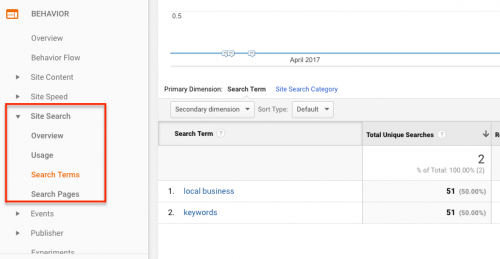
Start by doing internal research. If you have a sales or customer service team, ask them what questions they’re getting. More importantly, look at your own internal site searches! This tells you exactly what people are searching for on your site (because they can’t find it).

Also, comb through your email and see what people ask when they contact you about your business. Chances are, those questions are missing information on your website, and you can add them either as a new page or as an FAQ page.
After you’ve taken a look at your own internal sources, it’s time to take a look at outside data. Use SEMrush or a tool like LinkMiner by Mangools to help you find what industry publications and competitors are getting right.
Look especially for content with significant backlinks and organic traffic to see what type of content is in tune with your target audience. Then, add the missing pages and their corresponding keywords/topics to your website spreadsheet/map.
6. Address User Experience
Improving your website isn’t just about improving the content — it’s also about improving the experience visitors have on your site (also known as user experience).
You can have all of the right information, but if the website is slow, looks funky on their mobile device, or has a horrible design… you can bet users aren’t going to stick around.
There’s so much that can create a poor user experience — a bad design, broken links, a slow page load speed — it’s your job to find these negative elements and remedy them.
Start by evaluating your website design. Do you have a cohesive color palette? Are your images high quality? Does your website scale for tablet and mobile devices (also known as “responsive”)? The visual appeal is going to be key in keeping users enticed and engaging with your content.
Next, dive into the mechanics. Start by testing page speed with Google’s PageSpeed Insights tool. If you’re seeing low or below average speeds, use this beginner’s guide to increase page speed to help fix it.
Make sure you use correct HTML formatting. You want your design to value function over form (don’t use trendy bullsh*t like Parallax unless you value design awards over sales).
You’ll also want to check for broken links. To make sure none of your internal links are rendering a 404 page, use Screaming Frog to do a scan of your site’s pages. If you are specifically looking for Googlebot 404s, you can check your Search Console report.
7. Evaluate Your Copywriting
Now that you’ve addressed the mechanics and make-up of your site, it’s time to focus on the flair — otherwise known as the actual copy on your website.
As with all the of the elements in this guide, good copywriting (when combined with other website best practices) can lead to more traffic, better leads, and more sales.
Take a look at each page and determine where your content can be spruced up. Where can you use images instead of text? Where can you add more of your brand personality? Where can you break up paragraphs so the page is easier to skim?
Here’s a useful guide on how to improve website copy to get you started. Choose three areas where you can improve, then go implement it!
Next Steps
Improving your website content can be a daunting task with no clear starting point. Using a grab bag of tips and tricks doesn’t get you any further — in fact, it can leave you feeling lost.
Instead of hopping around and fixing things at random, put a plan in place that takes you through each phase of the process in a methodical manner. Use the steps above to help guide you, and make sure you take it one step at a time.
By following a plan and sticking to the process, you’ll be well on your way to overhauling your website to create one that helps grow your business (without feeling completely overwhelmed!).
Related Articles
- How to Build a Minimally Viable Website
- 404 Page Best Practices, Ideas, & Examples
- Contact Us Page Best Practices, Ideas & Examples
- Ecommerce Product Page Best Practices, Ideas, & Examples
- Effective About Us Page Design: Best Practices & Examples
- FAQ Page Best Practices, Ideas & Examples
- Homepage Best Practices, Ideas, & Examples
- How To Design a Website Layout w/ Best Practices & Examples
- Thank You Page Best Practices, Ideas & Examples
- What Is A Web Design Color Palette and How Do I Make One?
- How Much Is A Website Per Year Explained
- 59+ Ways To Find Free Images For Commercial Use
- Website Design Best Practices w/ Examples
- How To Write A Meta Description For SEO
- How To Write A Title Tag For SEO
- Landing Page Best Practices w/ Ideas & Examples