This is part of the Beginner’s Guide To WordPress Series. We’ll cover how to work with images in WordPress to make your posts stand out – and look just right.
Great images add tons of life to your website. And just like editing text, or creating links – the backend of WordPress tries to make it easy to work with images on your posts, pages, products, or portfolios (and more). Here’s how to work with images in WordPress.
Adding an Image From Your Computer
Adding images to your posts isn’t just helpful in getting your point across, but it also adds to your site’s look and overall completeness.
To upload an image into your post, simply drag a picture from your desktop right into your content editor. The image will automatically be uploaded and selected so you can adjust its settings.
Alternatively, you can go to Upload Files and use the Select Files option to upload images.
When you are happy with your selection, click Insert into Post.
Adding an Image From Media Library

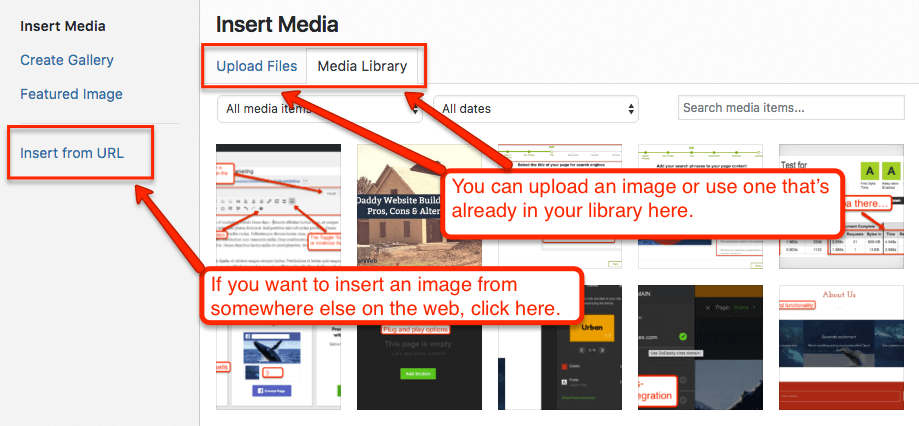
If you already have an image in your media library that you would like to put into your post, simply click Add Media in your editor. WordPress does give you the option to upload your own media in the popup box. But if you click over to the next tab, you have access to all your previously uploaded content in your media library.
Just select the image you want, adjust the settings how you like, and click Insert into Post. Your image will automatically be added to wherever your cursor was in the post. Click Preview to see what your post will look like or Publish to make your post public.
Adding an Image From a URL
If there is an image you want to include in your post but you don’t want to download it and re-upload it to your site, you can use the image’s URL to embed a picture in your post.
First, find the image you want to use on the web. Then, right-click on the image and select Copy Image URL. Depending on your browser, this may say something like Copy Image Location or Copy Image Address.
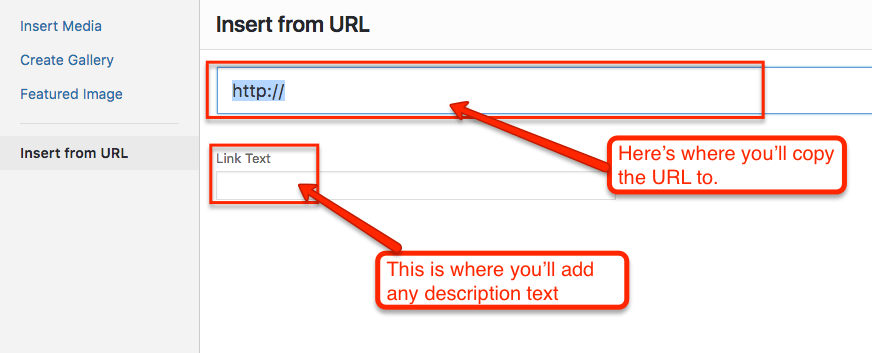
Navigate back to the WordPress editor, and click Add Media. Then click the Insert from URL option. Right-click in the URL address box and select Paste. This will bring up a thumbnail for your link.

From here, you can add information about the image and adjust its post settings. When you are done, click Insert Into Post. Preview your post by hitting Preview or you can directly publish it.
Sidenote – since the image is not actually on your server, you do not have full control over it. If anyone changes or deletes the image from the original server, your image will be affected here.
Editing Images
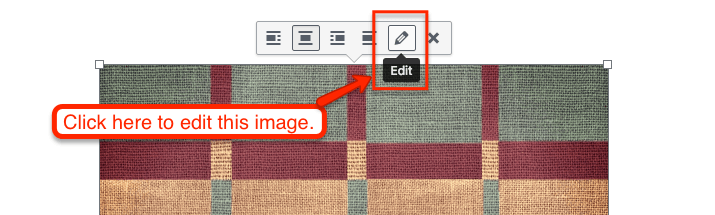
In addition to inserting pictures into your posts, you can also edit images inside your posts. When you click an image you’ve already inserted, WordPress will give you points to scale it however you wish. You can use the alignment tools to align and preview exactly how the image will look in the post.
For more options, select the image and click the Edit icon on the popup menu. This will let you set the caption and alternate text, manually specify the image size, and give it a clickable link.

Clicking the Advanced Options will let you define any custom CSS or rail attributes. Once you are done, click Update.
If you want more control when editing your image, you should use the Image Editor located in the Image Library.
Replacing an Image
To replace an image in a post or page, select the image you want to change and click the Remove icon. Next, go to Media and either upload a new image or select one currently in your media library. Adjust the image’s settings, and click Insert into Post. The image will be placed exactly where the original was.
Deleting Images
To delete an image from a post or page, select the image and click the Remove icon. This will remove the image from your post, but it will still exist inside your media library.

If you wish to delete the image entirely from your site, navigate to your media library on the WordPress Dashboard. Select the image you wish to delete, and click delete permanently.
Featured Images
To set a featured image in your post or page, locate the Featured Image box on the right side of your editor page and click Set Featured Image. This screen allows you to drag and drop files or select them right off your hard drive. You can also choose from the images that are already in your Media Library.
Selecting an image will give you a choice to edit it, which will take you to the Image Editor, or you can delete it permanently. Once you are happy with your image, click Set Featured Image. Click on the Preview button to see your changes, or click the Publish button to make your post or page viewable to the public.
Make Images Load Faster
While images look pretty and make your posts more interesting, they can take up a lot of space. And I don’t mean space on the page, but the time it takes to download your web page.
Not everyone has a gigabit internet connection to their computer. That’s especially true for mobile devices, which can account for 70% of some website’s total traffic.
In addition, Google uses page load time as a metric for SEO. So it’s important your website loads fast.
That’s why I recommend a plugin like ShortPixel. It’s a WordPress plugin that compresses your images without any noticeable changes to the image quality. In some cases, it can be as much as 85% compression.
Larry's Take
| Platform | WordPress, Cloud |
|---|---|
| Price | FREE - $29.99 per month |
| Annual Discount | Yes - 2 months free |
| Promotion | Free To Sign Up |
Next Steps
Images really do make your posts and pages look more professional and aesthetically pleasing – so don’t be afraid to add, edit, remove, and replace them! Don’t forget to read the next posts in the series, especially on troubleshooting image placement.
- How To Use The WordPress Dashboard
- How To Create A Post In WordPress
- How To Create And Edit Pages In WordPress
- How To Use WordPress Categories And Tags
- How To Use The WordPress Visual Editor
- How To Add Images To The WordPress Media Library
- How To Add Images in WordPress
- How To Edit Menus In WordPress
- How To Add Widgets In WordPress
- How To Change A WordPress Theme
- How To Add A Plugin To WordPress
- How To Update WordPress
- The Best WordPress Plugins



