This is part of the Beginner’s Guide To WordPress Series. It provides an Introduction to WordPress Themes – what they are, and aren’t, and how to use them with free video tutorials. Enjoy!
WordPress is responsible for “powering” your website and helping you manage it. WordPress doesn’t, by itself, show your website to the world. For that, WordPress uses Themes. Themes are responsible for extending your website’s layout and design. WordPress uses Plugins to extend functionality.
If WordPress is your website’s engine – The themes are the body style. They are more than just templates because Themes have amazing features built-in to each one. They have code snippets that allow you to swap in layouts, content types, and more. Here’s an overview of what they are & how to switch between different themes.
Introduction to WordPress Themes
One of the other killer features of WordPress besides plugins is Themes, which you can find under Appearance and Themes on the Dashboard. As I mentioned before, they control the front-end look of your site: the design and how it appears to your clients.
But unlike other website builders, themes in WordPress are more than just templates. They also have options and expansions, plus ways to make your design exactly the way you want it – and that’s something templates really don’t have.
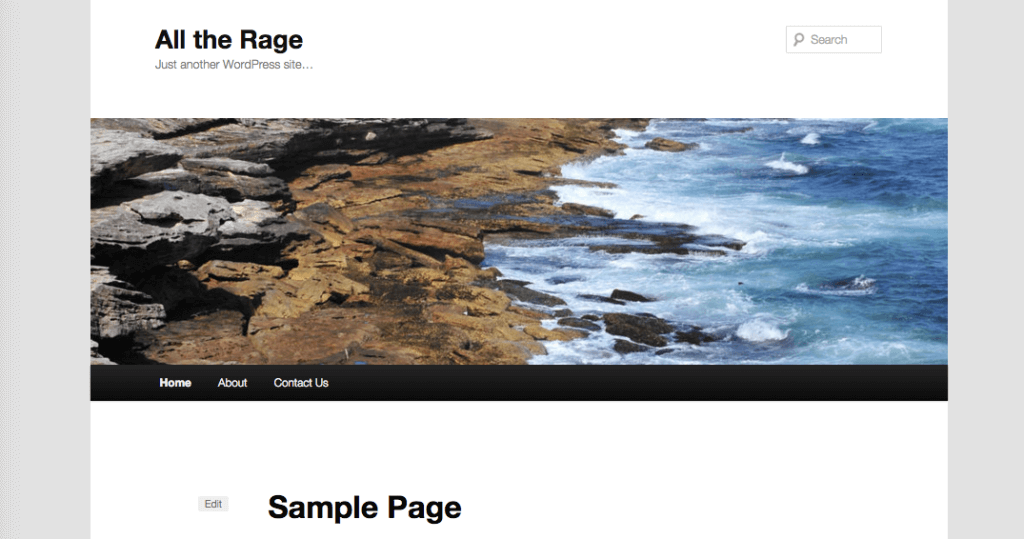
Let’s have a look! By default, a WordPress website looks like this.
This is the 2011 theme – it’s clean and responsive. And it has features that make it much more than a template. It’s got theme options that allow you to change all kinds of things, like the link color, overall color scheme, the layout, the position of the sidebar (if you even want one), and you can even personalize the header.
Much more than a template! Think of WordPress themes like a template + all kinds of choices.
And just like plugins, themes can also introduce vulnerabilities into your site, so you want to make sure that you always keep them updated, and that you always get them from a reputable provider.
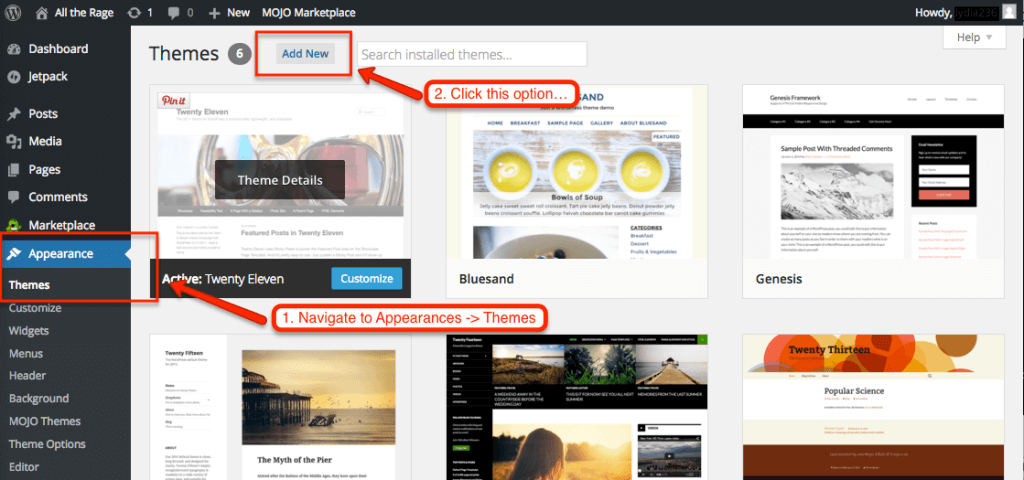
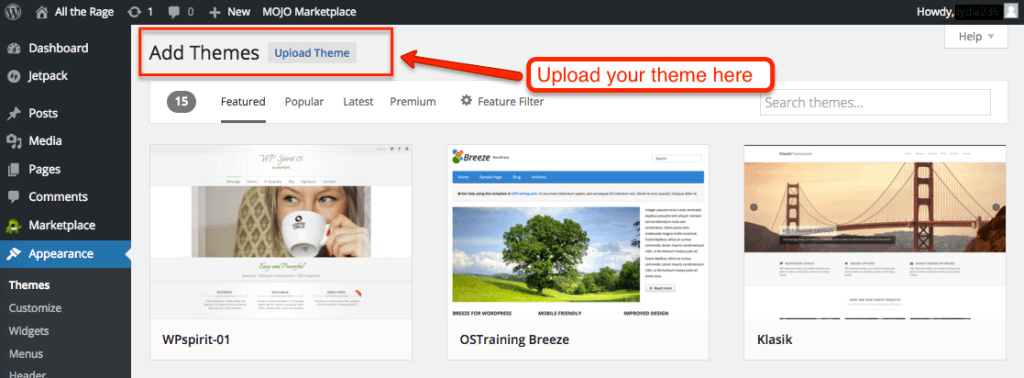
One of the most reputable providers is the WordPress.org Themes Directory. These are all free. Some are more flexible and better than others, but you basically go through, find one you like, and download it. Then navigate to Themes and click the Add button. Then click Upload Theme.
Once you choose the one you like, click Activate. You can click your website’s name on the admin bar to view your new look.
There are hundreds, if not thousands, of theme providers out there that make absolutely gorgeous pre-built themes – both free downloads and paid. Most of them are theme frameworks, which will allow you to develop your own custom theme without knowing a whole lot of code.
If you are inclined toward the price point of free, I would highly recommend only going through the WordPress directory themes. They have been through a security check and won’t leave your site vulnerable (like the providers that may appear on your “free WordPress themes” Google search).
They also tend to be simpler and more compatible with plugins than most premium themes – so if you find one that fits your needs, you just be better off. Just remember that the free WordPress themes don’t have as much support or updates as premium themes.
Premium themes generally are higher quality and have more bells and whistles – which may be exactly what you need. They usually come with plugin suites and high security. Also, the support and updates have a higher standard…but that being said, make sure you read the fine print. A premium theme may expire or require further licensing down the road.
If you’re looking for premium themes, I highly recommend using StudioPress, WooThemes, ThemeForest, or ElegantThemes. Most of these themes are under $80, which is much more cost-effective than hiring a web design firm.
Be sure to check out my guide to quality Best WordPress Themes, and use themes that meet good coding standards to maximize security on your site. Poorly coded themes can introduce a ton of vulnerabilities to your site.
Switching Themes
In traditional web design, a website redesign is a long, lengthy deal. With WordPress, Themes make it as simple as clicking Activate. Here’s how to change themes to your preference.
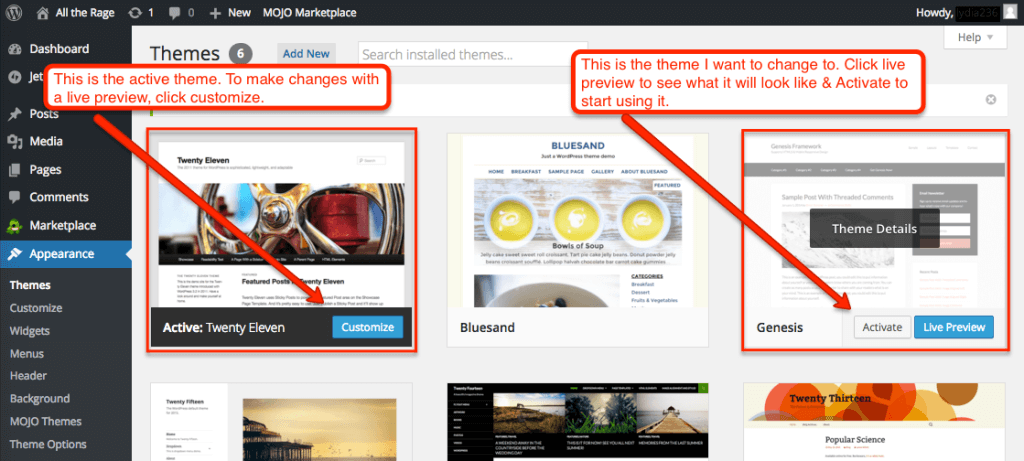
From the Appearances tab, you can see all of the themes available to use for your site. You can customize your current theme or you change it completely by choosing one of the other available themes.
If you click on a theme, it will give you information about your selection. Click Preview if you want to see what your site would look like live. You can even make changes in the live preview to get a better feel for what it will look like.
To activate the new theme, just click Activate and refresh your browser.
Things to Look For In A Theme
Find Out What Themes I Recommend
Most themes give keyword descriptions, but what do those words really mean? Here’s a quick guide to some of the major features.
Responsive – this essentially means that the developer created the theme to “respond” (get it? 😉 to it’s display environment. So regardless of the viewing device (from a smartphone to a laptop to a big-screen TV), the website is still going to look great. I would highly recommend looking for this feature.
Shortcodes – it’s basically a shortcut in WordPress for anything – like embedding a picture or creating an object. So instead of having to write all the long, ugly code yourself, the WordPress theme has the capability to do it for you. Pretty nifty feature, but not necessarily a must-have.
Child theme – a child theme lets you make changes to the parent theme without messing with all the original files. Think of it as creating your own version of the original theme that won’t be affected by any major theme updates. It’s a great thing to have if you want to keep the look as the theme is upgraded to stay compatible with WordPress. It separates the CSS (aka headings should look like X) from the theme layout functions (aka headings should be here in X format).
Sliders – pretty self-explanatory, but it’s generally a set of pictures that rotate through a display on your home page. It looks really cool, but it can affect the load time of your site due to multiple image files.
Mega Menu – a menu on steroids. You can have multiple levels that all display at one time, along with pictures, contact forms, and tons of other stuff. It’s not a must-have theme feature because it can cause slow load time. Here’s a Mega Menu plugin that works as a fantastic alternative.
Parallax – this is where the background image moves slower than the foreground image, so it almost creates another dimension. It looks impressive, but it can make interaction with your website annoying for visitors who are actually looking for something.
Widgets – these are nifty things to have, but not altogether necessary for a great website. They are little pre-packaged codes that add functionality similar to plugins. Most WordPress themes either come with all the ones you would need (like recent posts, search, categories, archives, etc.), and if it doesn’t, you can easily search for the ones you want here.
One page vs. multiple pages – this is somewhat of a design preference, but a multiple-page design has more benefits for SEO. And having a multiple-page design gives you more long-term options (like, do you want your blog page to look completely different than your home page and your about page?) – even if you just want a one pager (aka same basic design all around) for now.
Page layouts – a theme generally comes with a few pre-packaged layouts. It’s a good idea to look for a “drag and drop” page builder or a “visual page builder” if you’re uncomfortable with HTML/CSS.
Post formats – the tag information on a post that allows you to customize how it looks – meaning, you can set custom settings for a blog post vs. gallery post vs. quote vs. any other specific post type. If a theme doesn’t have it bundled, you can add these in with a plugin quite easily.
Boxed vs. Wide layout – a boxed layout means it’s framed within the browser window. A wide layout means that it’s not framed.
Support – this is a good thing to check out under the reviews of a particular theme so you know upfront what you’re getting yourself into. As WordPress gets updated, many themes need to be updated to be compatible – and you don’t want to be left in the dust!
Sticky post – Look for this if you want to have a certain page/post that always shows up first on your homepage (aka, sticky). This is not a necessity – in fact, it’s better added as a plugin.
1, 2, 3 Column vs. Sidebars – Sidebars generally host widgets that have all the same information and settings while columns are used to display specific page content. If you want a nice pro/cons list, check this article.
Next Steps
Choosing the theme for your website can feel overwhelming and “final,” but it definitely doesn’t have to be! Have a visual in mind and take note of your top 4 priorities. Then let your creative juices flow!
Click around and experiment, and be sure to check out my guide to Best WordPress Themes.
- How To Use The WordPress Dashboard
- How To Create A Post In WordPress
- How To Create And Edit Pages In WordPress
- How To Use WordPress Categories And Tags
- How To Use The WordPress Visual Editor
- How To Add Images To The WordPress Media Library
- How To Add Images in WordPress
- How To Edit Menus In WordPress
- How To Add Widgets In WordPress
- How To Change A WordPress Theme
- How To Add A Plugin To WordPress
- How To Update WordPress
- The Best WordPress Plugins