So you want to share your culinary ideas with the world? Here’s how to create a food blog & recipe website from scratch!
We’ll use screenshots and walk-through to your own fully featured, well-designed food blog / recipe website.
How To Create a Food Blog in 4 Steps
- Setup a site domain (ie, your very own www address)
- Setup web hosting (ie, the server – where your website lives)
- Setup a content management system (ie, WordPress – your organizer)
- Make it your food blog & recipe website (ie, make it look and do what you want)
A lot of this is similar to my general guide to building a WordPress-powered website, but customized for food / recipe site needs.
Setting Up A Food Blog Domain
To save money and make things easier for yourself in the future – I highly recommend purchasing your domain separately from your hosting. Hosting and domain selling are two different activities – and usually companies only do one well (and at a good price).
I recommend Namecheap (see plans here & review vs. GoDaddy here) for purchasing your domain name due to cheaper long-term prices and an excellen interface.
Go to Namecheap and search for the name you want, and proceed through the checkout. You do not need any upsells. You can get everything you’ll need from your hosting company.
*Note if you already have a domain with GoDaddy – then that’s cool. The instructions below will work for them as well.
Setting Up Hosting for Your Food Blog
Choosing a good web hosting company is critical for your website. Web hosting companies tend to make things way too confusing with useless feature overload, short-term discounts (then expensive long-term prices), and over-promising customer service.
There at hundreds of web hosting companies on the Internet. There is no such thing as an “overall best” – only the best for you & your situation. Since you are reading this guide, I’ll make a few assumptions (ie, performance needs, budget parameters, etc). If you want to take a quiz – you can do that here.
Otherwise, here are three companies that I usually end up recommending. You can also read my best hosting reviews, including ones for HostGator, InMotion & Web Hosting Hub if you’re interested.
- HostGator – Very affordable all-around plans, especially if you plan on installing many small WordPress websites. Good customer service & performance. I use them for my smaller, personal sites. See their plans w/ 45% off here.
- Web Hosting Hub – Independently-owned with beginner-focused customer service. Very well-priced plans with deep long-term discounts and good performance. See their plans w/ current discount here.
- InMotion Hosting – Independently-owned with great customer service & 90 day money back guarantee. Well-priced plans (with some caps) that have great performance, and can grow as your site grows. This site actually uses a hosting plan with them. I’ll also use their site for screenshots. See their plans w/ 53% off discount here.
The purchase & setup steps in this guide work for all three companies mentioned (and others), but will come from InMotion Hosting if you want to follow along exactly. HostGator has a few more ads/upsells but is otherwise the same. Web Hosting Hub is almost exactly the same.
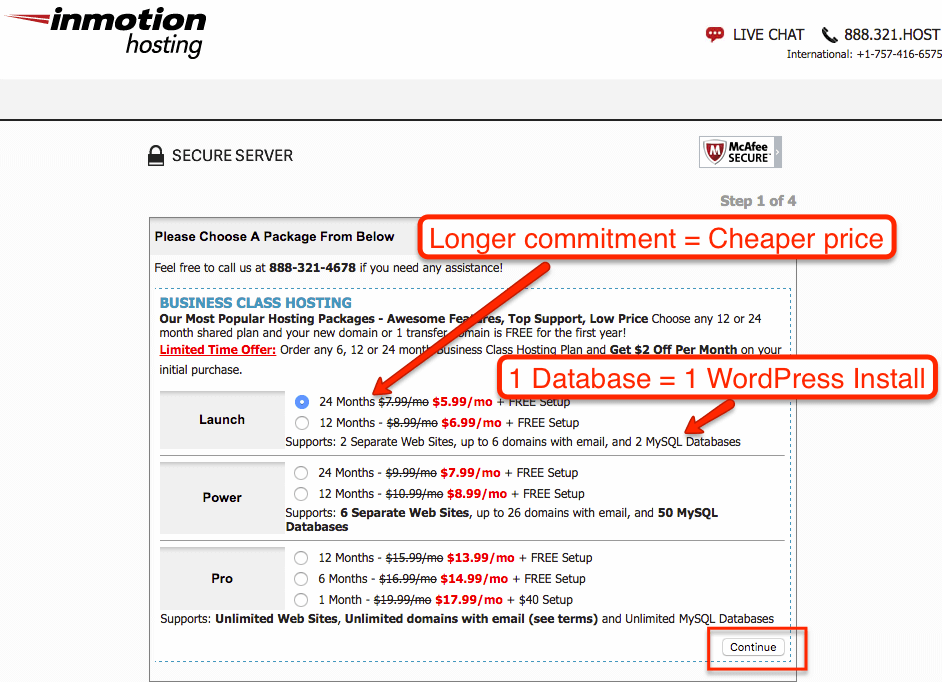
Step 1. Choose the hosting plan that fits your current goals.
Go to InMotion Hosting’s plans, and view their ‘Shared Business Hosting Plans’. Then select the plan you want. The Launch Plan is great if you have just one or two website ideas. The Power Plan is good if you have several you want to run, plus maybe some test websites on subdomains. The Pro Plan is good if you want no limits.

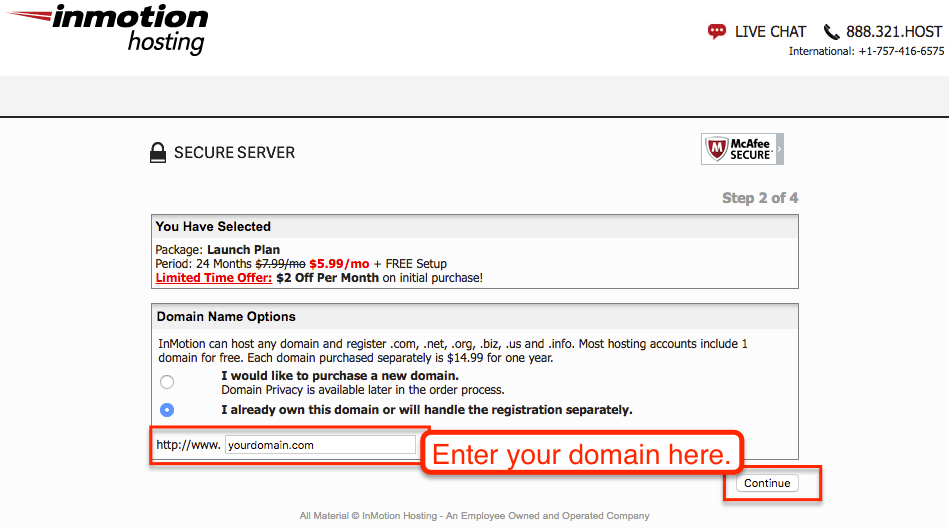
Next, fill in your domain name and continue.

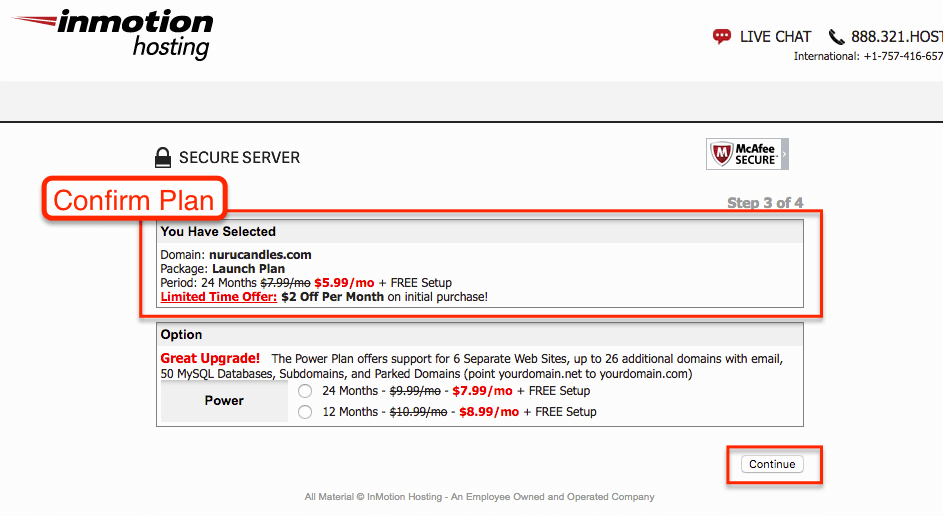
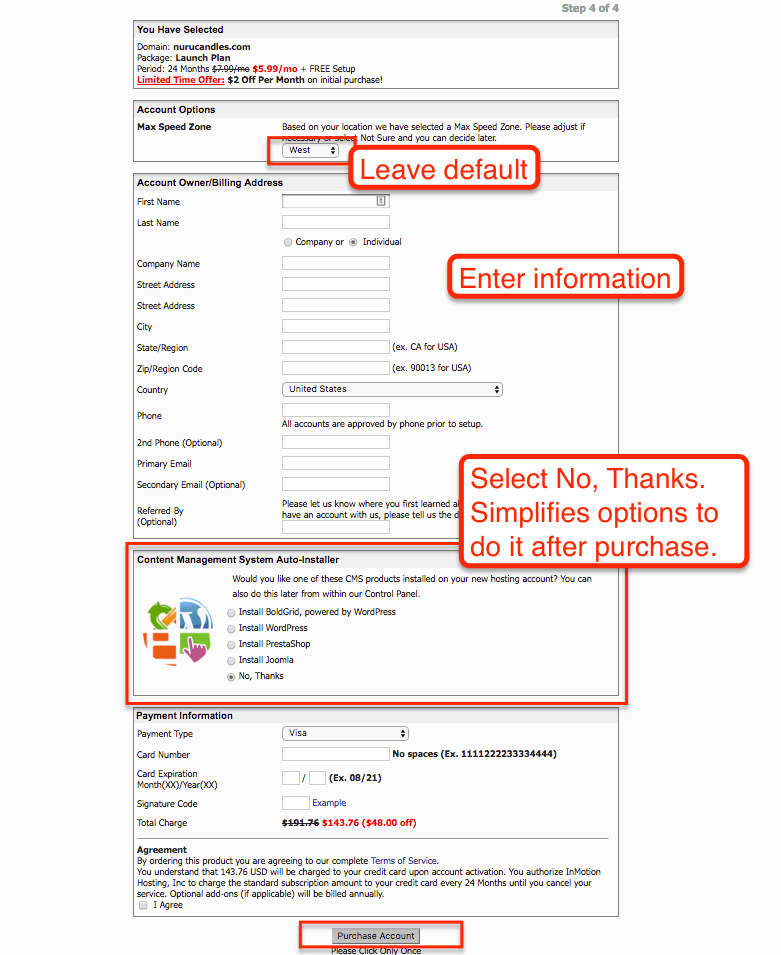
Step 2. Purchase your plan & select your hosting options.
Confirm your plan and fill in the checkout page fields. The Max Speed Zone determines whether your website physically lives in California or Virginia (which can shave a little bit when you are updating the site), but the default selection should be correct.
The Content Management Installer can be useful, but I’ve found it better to select “No, Thanks” and install it after purchasing the hosting product (which we’ll be doing).


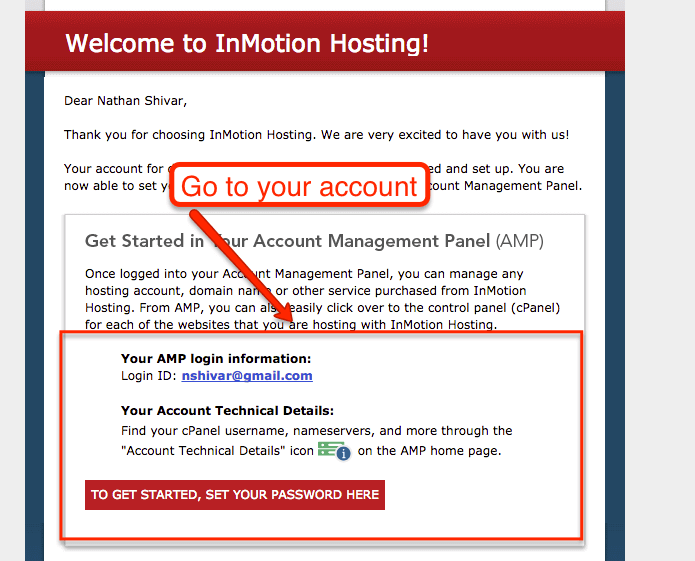
Step 3. Access your account & technical details.
It takes a couple minutes for your account to get ready. When it’s ready, you will get an email from InMotion Hosting that looks like this…

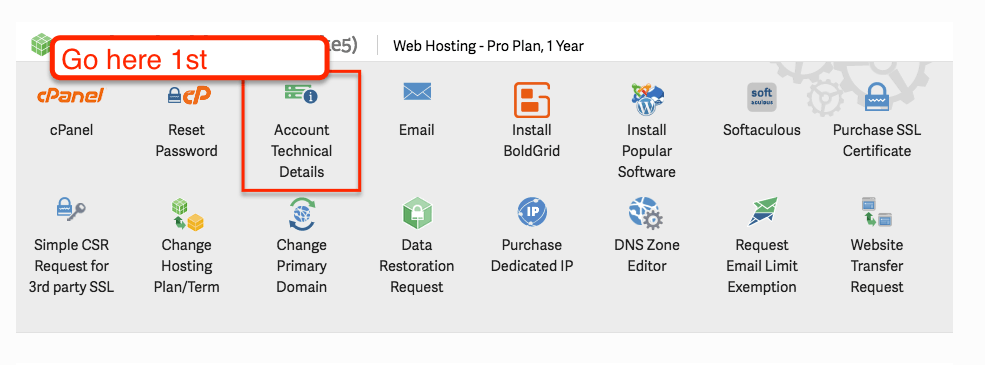
Once you are in your account management panel, head to the Account Technical Details.

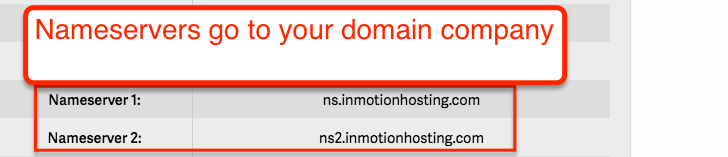
Scroll down, and you’ll see two “Nameservers” – copy them. These will “connect” your domain name to your hosting server.

Step 4. Add Nameservers to your domain name & confirm the connection.
Copy the 1st and 2nd Nameserver, and go log in to where you bought your domain names.Then navigate to your Domain’s DNS area. Then, replace the current DNS with the ones provided by HostGator.
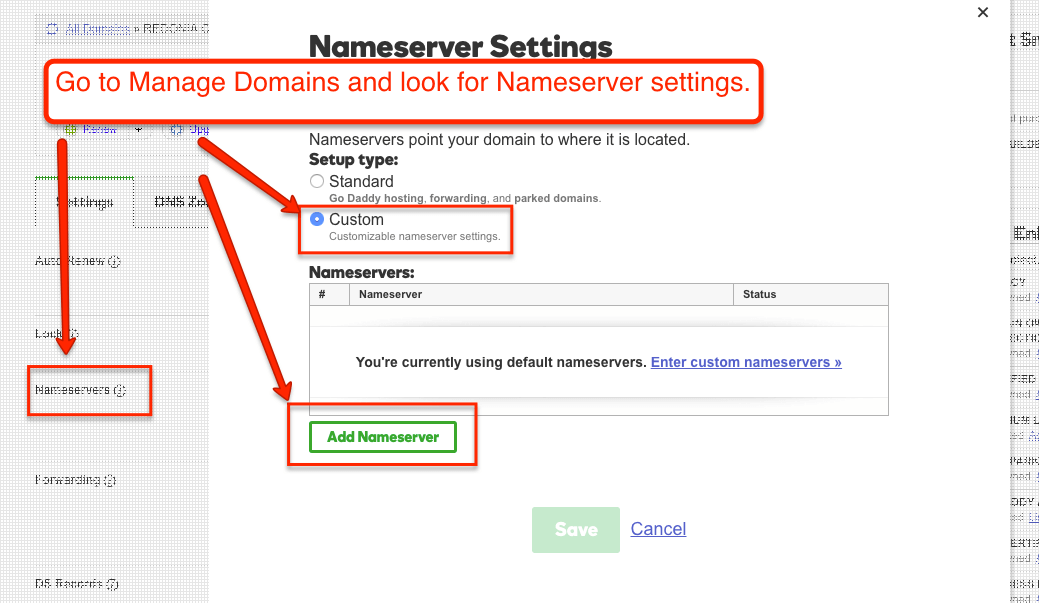
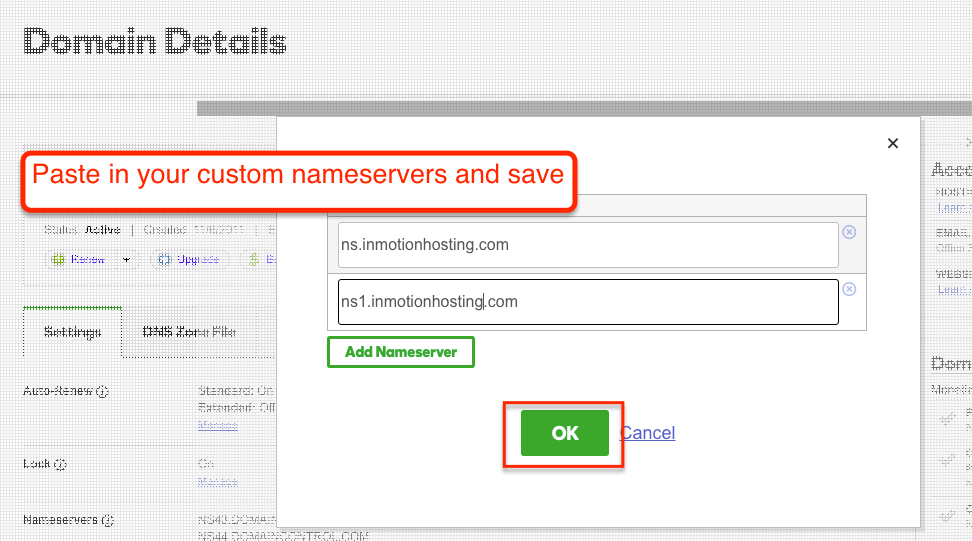
In GoDaddy: Go to My Account –> Launch Domains –> Manage Domain –> select Set Nameservers –> Select ‘I have custom nameservers’ –> Paste in 1st and 2nd Nameserver provided by InMotion.


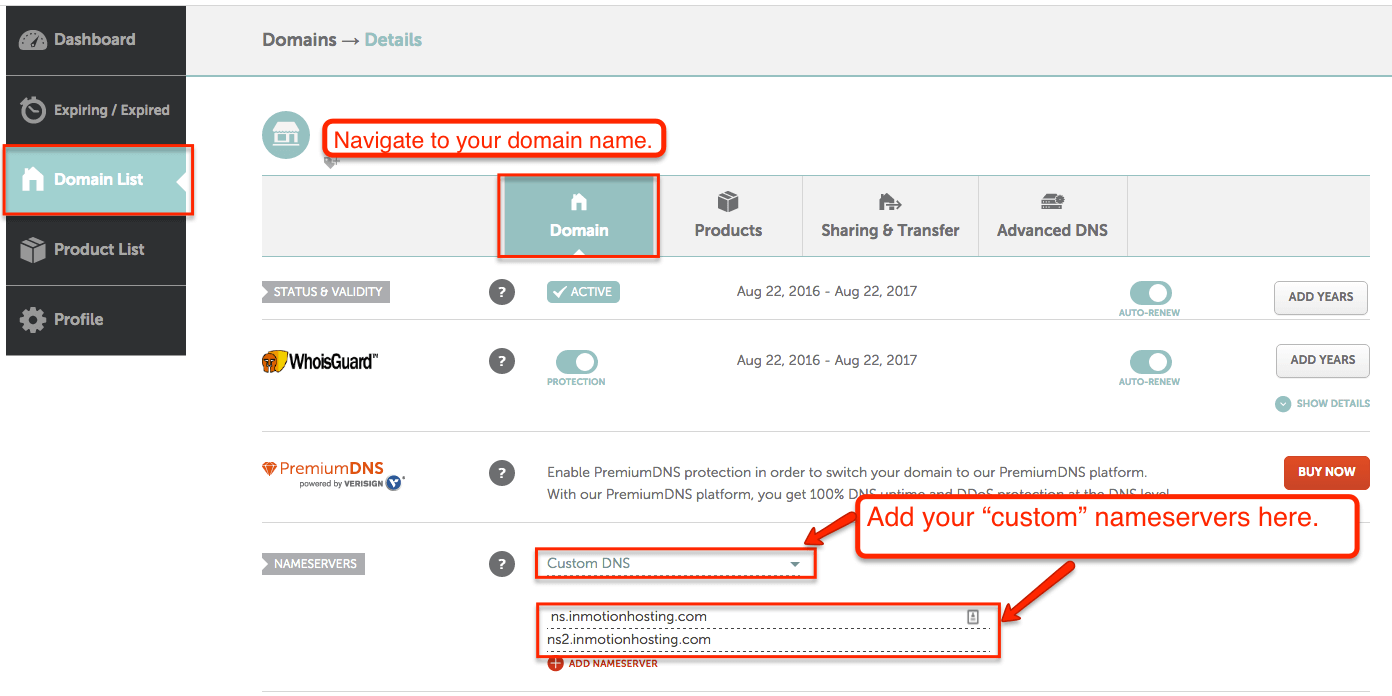
In Namecheap, Login –> Manage Domains –> Select Domain –> Select Manage –> Under NameServers, select Custom and place your nameservers there –> Save Changes.

That’s how to setup hosting for your food blog! Now all that remains is to install blog software, which we will cover in the next section. It can take up to 24 hours for the Domain Nameservers (DNS) to switch over completely, but it usually goes fairly quickly (usually less than 10 minutes if you’re in the USA).
How To Install and Configure Blog Software
So now that we have an address and a place for our website to live, we can dive into how to setup a WordPress website on the server. WordPress is going to be the software that powers your website. But before it can power your website – it needs to be installed on your hosting server.
Here’s how to install and configure WordPress…
Installing WordPress With QuickInstall
While you can certainly install WordPress manually, InMotion (and others mentioned) has an excellent, free, secure tool to quickly install WordPress onto your new hosting account.
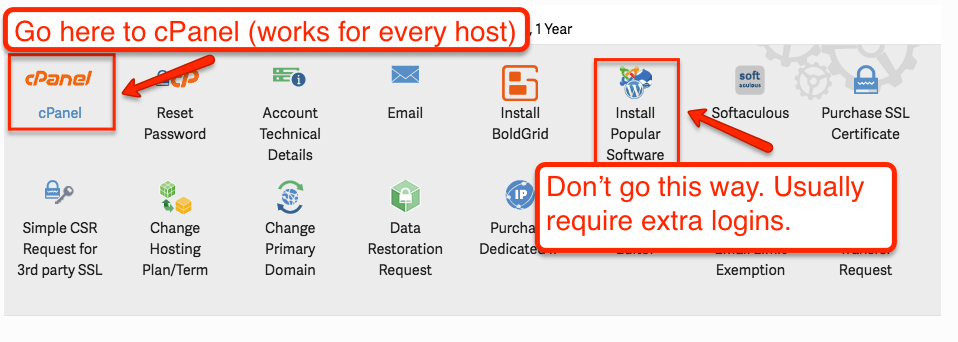
Step 1. Access your hosting control panel (cPanel).
Head back to your InMotion Account Management Panel. Click the link to go to your cPanel (control panel). It should automatically log you in to cPanel.
And yes, there is a link to “Install Popular Software” – that link just ends up going to cPanel anyway through a different login screen. Easier to go directly to cPanel.

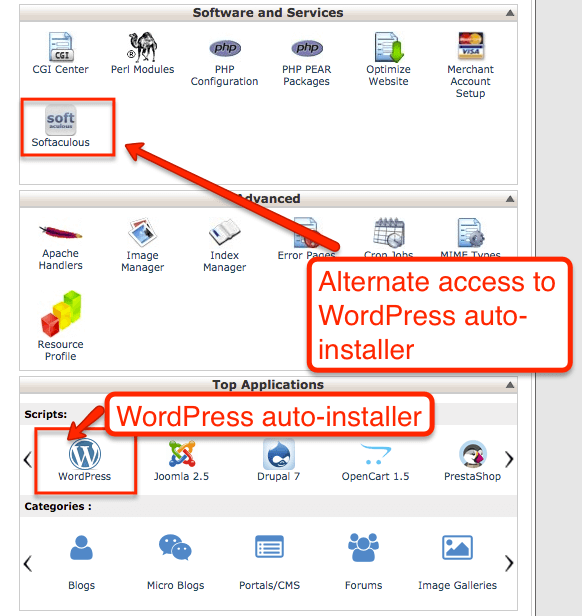
Step 2. Find the WordPress installer script.
Now that you are logged into hosting cPanel – you’ll need to go looking for an icon called “WordPress” and/or “Softaculous” and open it. You’re looking for this:

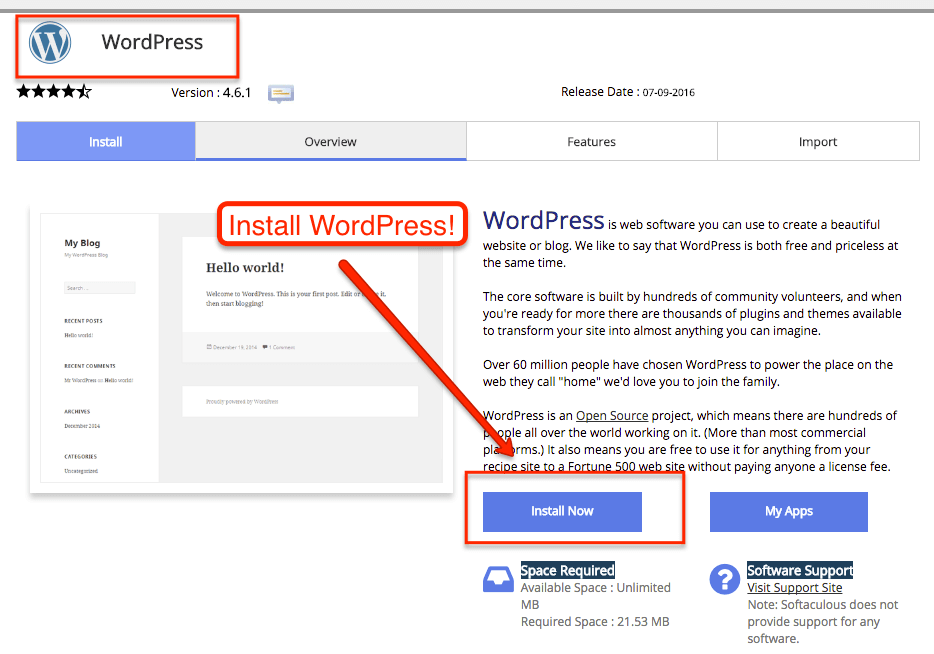
Step 3. Run the WordPress install script.
Open the WordPress auto-install script opened and then continue.

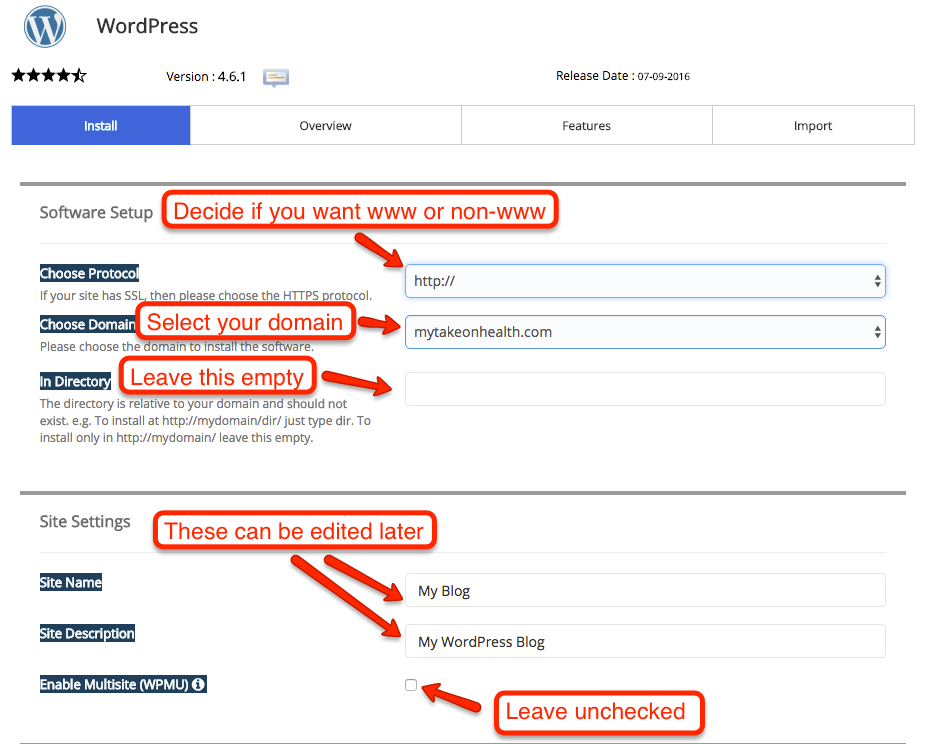
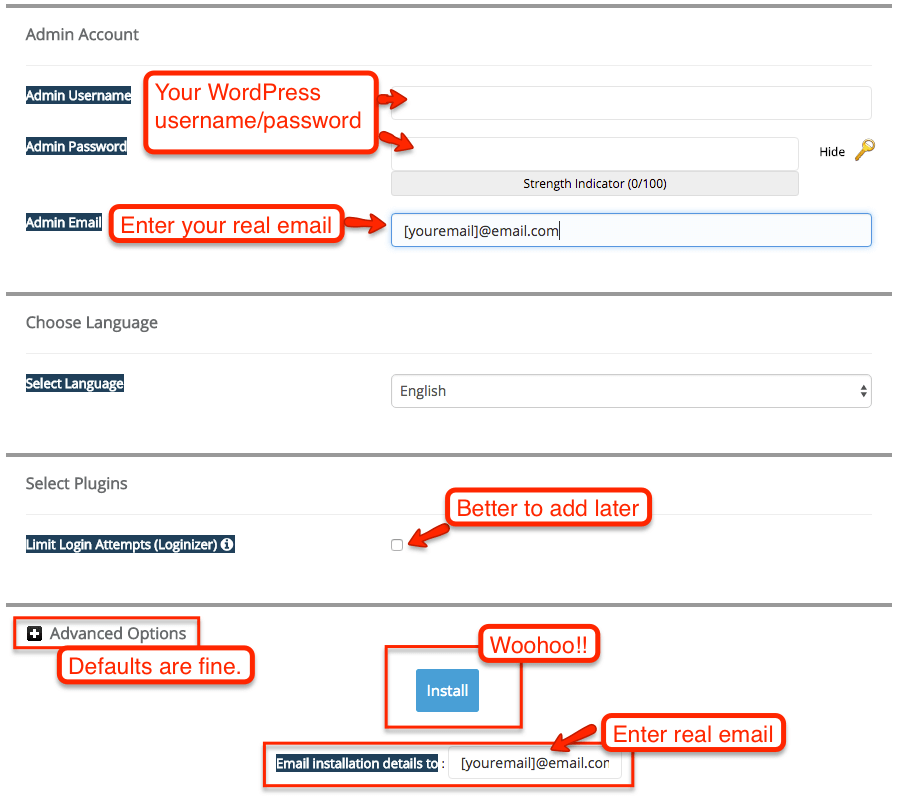
Step 4. Enter website information into installer.
Now you will just fill out your information, and click Install. Be sure that your email address is correct. Leave the field after / blank – that is for only if someone already has a website on the main domain that they want to keep running. Enter your Blog Title – you can change it once you’ve installed WordPress.


Step 5. Confirm installation and log into WordPress Dashboard!
After a few seconds… Congratulations! You’ve got yourself a new WordPress website – and now you know exactly how to set up a WordPress website on your own server.
Be sure to copy your username and password in a safe place (it will also be emailed to you).
And go login to your new WordPress site at http://[yourdomain.com]/wp-admin! You can also check your email to get links & login information.
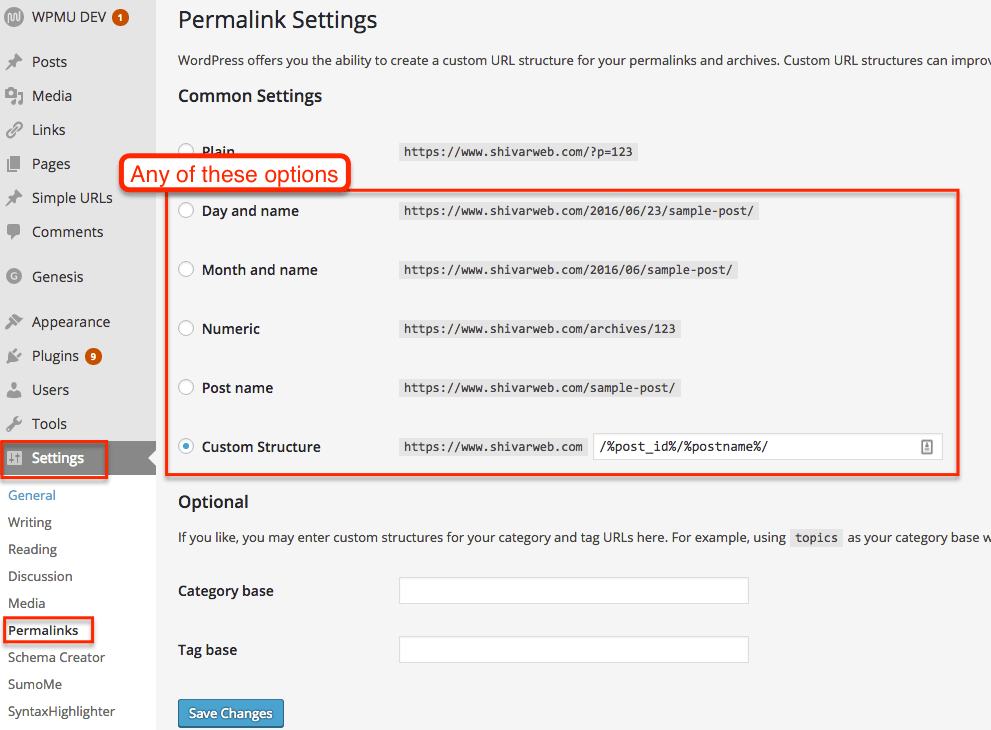
When you first login, be sure to set your permalinks in addition to your time zone and basic settings –
All your initial settings are now taken care of! Let’s move on to the design features.
Creating Your Food Blog and Recipe Website
So you have your own website on your own domain. But how do you make it your own food blog / recipe website? Well, I break it down into 3 issues to solve.
First, you need a design that tells the world that this is a food website.
Second, you need some website functionality so that you can present your food / recipe content exactly how you want it – full of rich imagery, printable recipes, etc.
Third, you need visitors that are interested in food, recipes and your unique take on the culinary world.
Let’s look at each in turn.
Themes & Design
The great thing about using WordPress as your content management system is that you can create any design you can imagine since it’s code speaks the language of browsers (HTML/CSS). BUT you don’t have to write all that. WordPress allows you to easily install an off-the-shelf “theme” – a pre-made design – that are customizable to your taste.
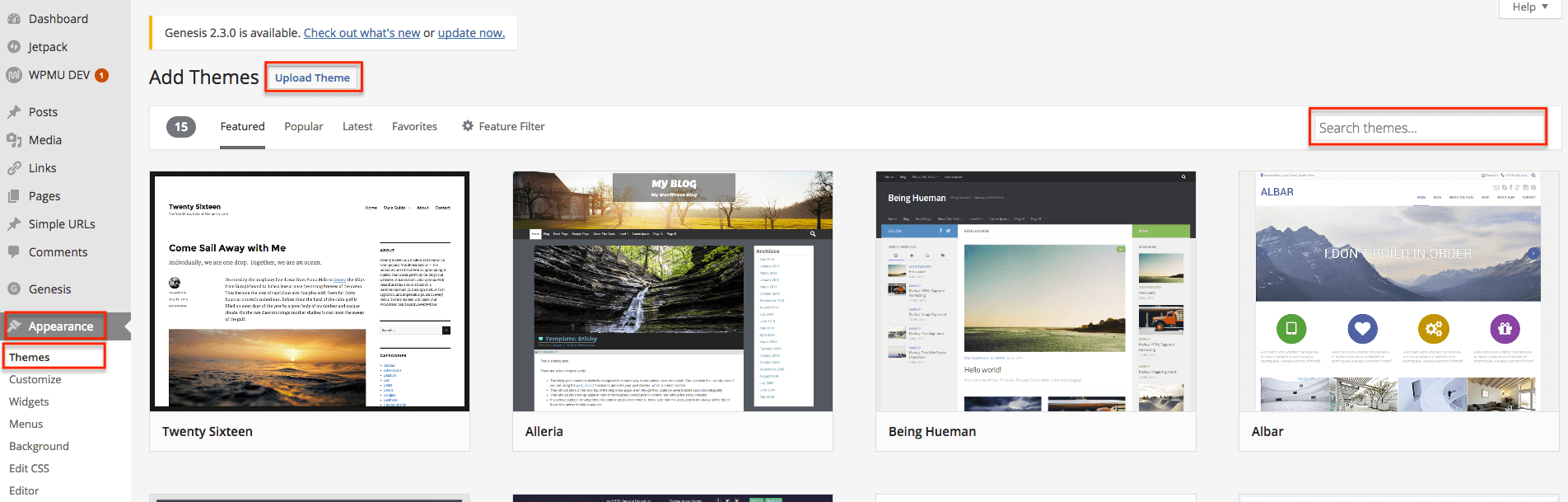
WordPress has lots of free designs (and there are some top quality ones, believe it or not!). On your Dashboard to the Left, navigate down to Appearances >> Themes.
Click around, preview, and install any of them! You don’t have to worry about getting viruses or anything funky since they’ve all passed certain coding criteria.
If you can’t find a free theme or want to buy a higher quality premium theme, you can certainly shop around – there are thousands of them. I recommend starting your search with one of these providers:
- StudioPress – They make the Genesis framework, which allows you to overlay different skins or “child themes.”
- ThemeForest – The largest marketplace for independent designers. Lots of selection at good prices.
- MOJO Themes – Another large marketplace for independent designers.
- ElegantThemes – Very high quality theme-builder.
For a more in-depth guide to WordPress Themes, check out this article.
Pro-tip: Don’t get a theme simply because it’s a “food” or “recipe” theme. Sometimes those are great, but sometimes they are just normal themes with food pictures pre-loaded. Look at layout and flexibility more than anything.
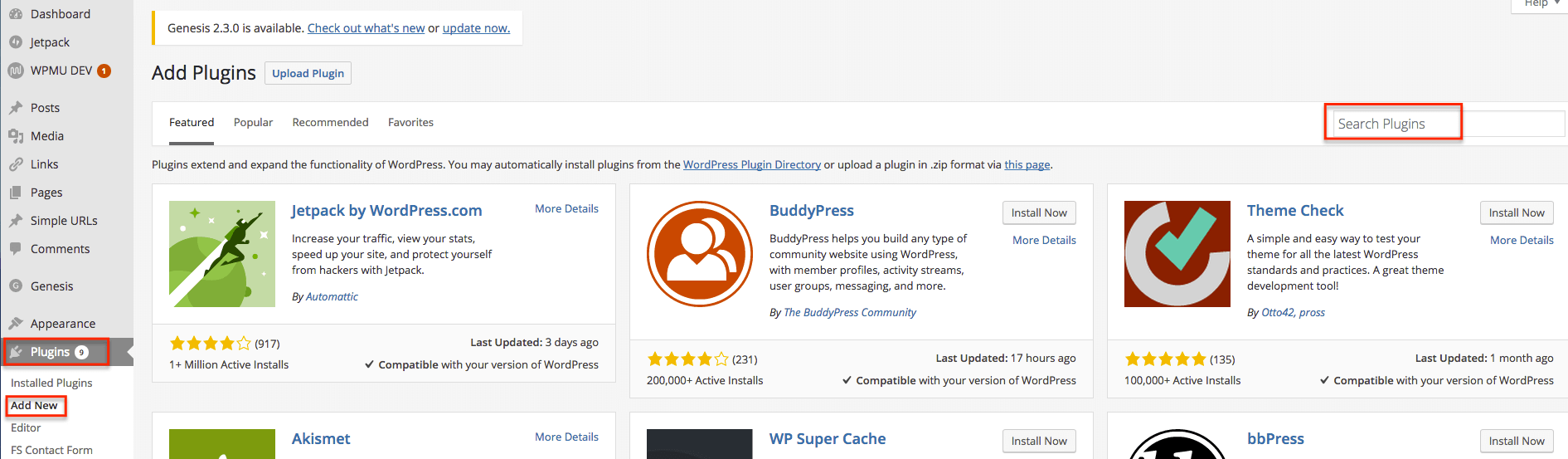
Plugins & Functionality
Plugins are basically little snippets of pre-crafted code that increase your sites functionality. This is ultimately up to your taste and goals, but most food blogs have some functionality that you should add using plugins. Here’s my list of essential WordPress plugins that nearly every website needs to have (for example – a good security system, Google Analytics, etc).
These plugins are great additions that will turn your regular blog into a food blog or recipe website.
WP Ultimate Recipe
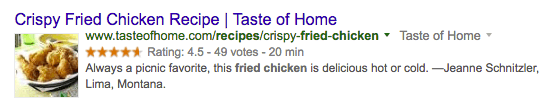
A super nifty way to create recipe cards that fit right into a post. It’s a breeze to create a recipe, easy for your readers to share, adjust portions & print. Additionally, it automatically adds Schema markup so that search engines like Google will show “Rich Snippets” (aka pictures w/ stars) in search results –
Compress JPEG & PNG Images
With a food-focused site, you’re going to need lots of images. This plugin compresses the files (without messing up the quality) so that your site loads fast.
WP Canvas – Gallery
This plugin extends WordPress’ built-in support for picture galleries to allow you to display images in lots of interesting ways. Unlike other plugins like NEXTGEN, this plugin focuses on solid fundamentals without the frills. It won’t add a lot of “overhead” to your WordPress install since it works with WordPress’ already useful image features.
Social Warfare
Incredibly light-weight (ie, fast) social sharing plugin.
Pinterest Pin It Button For Images
If you are running a food blog or recipe website, Pinterest will be a *major* traffic source. Use this plugin to automatically add the Pin-It button to your images…which is helpful for readers AND for your marketing strategy.
OptinMonster

A highly customizable plugin for lead captures, pop-ups, scroll-ins and calls to action. Very customizable and worth the price & learning curve.
YARPP
Shows “related posts” box beneath your posts. It helps improve engagement and keep people on your site. Related Posts type plugins can often add deadweight to websites and affect your website speed – but this plugin work well and is essential for a food blog / recipe website.
WooCommerce (optional)
If/when you want to sell products from your website – you should use WooCommerce plugin. I wrote a full guide for it here. It will allow you to sell physical products (like cookbooks or ingredients) or virtual products (like eBooks) via your website. It completely integrates with WordPress so that you don’t have to go with any complicated 3rd party solution.
Marketing & Strategy
Unless you are recording your recipes and ideas for personal use, you probably want traffic to your website.
And not just any traffic – you want visitors interested in food, recipes and your culinary ideas. Let’s break the process down into 3 issues.
Audience
What is your niche – and who exactly are you writing for? With massive websites like AllRecipes, Yummly, etc – it’s tough to be a generalist blogger.
You have to choose a specific audience to focus on and write content for them.
Traffic Sources
Next, you have to understand how to get visitors from the traffic sources that they are using. For food & recipes – that means Google Search and Pinterest with some Facebook.
For Google Search, I recommend reading my post on using keywords, keyword research, using the Yoast SEO plugin, and this post on Google Search Console.
For Pinterest, I recommend reading my post on Pinterest research.
Next, stay consistent, keep learning and understand your Analytics to see how your visitors are interacting with your website.
And (shameless plug), subscribe to a newsletter like mine to curate the best posts in the marketing world for you each week.
Time & Adjustment
Over time, you’ll get a strong sense of what is and is not working. Continue to update and publish. Watch your analytics and keep learning about new traffic sources (Pinterest? StumbleUpon?).
Next Steps
Head to get a domain and get started setting up your hosting!
Have fun!